Image optimization is a crucial aspect of website performance that often gets overlooked. Massive images can significantly impact your site's loading speed, leading to annoyed users and lower search engine rankings. By implementing image optimization techniques, you can minimize file sizes without sacrificing quality, resulting in a smoother browsing experience for your visitors.
Here are some key strategies to optimize your website images:
* **Choose the right image format:** JPEG formats are commonly used, but each has its strengths and weaknesses. Evaluate the type of image and choose the most efficient format accordingly.
* **Reduce image files:** Image compression tools can effectively reduce file sizes without noticeable quality loss.
* **Adjust images for different devices:** Using responsive design techniques, you can serve images at optimal sizes for various screen resolutions.
* **Employ lazy loading:** Lazy loading delays the loading of images until they are required, improving initial page load velocity.
By implementing these strategies, you can significantly enhance your website's image optimization and enjoy a smoother website experience for your visitors.
Achieving Image Compression for Web Performance
In the fast-paced world of web development, ensuring optimal performance is paramount. One key factor influencing website speed and user experience is image dimensions. Large images can significantly slow down page load times, leading to frustration for visitors. Fortunately, there are effective strategies to reduce image formats without compromising visual resolution. By implementing intelligent compression techniques and choosing the right image formats, developers can noticeably improve web performance and provide a seamless browsing experience.
- Employing modern compression algorithms
- Choosing appropriate image formats
- Implementing responsive images
These techniques can result in quicker page load times, enhanced user satisfaction, and ultimately, a more successful online presence.
Reduce Your Images, Not Their Quality: A Guide to Compression
In the realm of web design and digital photography, image size plays a crucial role in ensuring optimal performance. However, larger images can often hinder website loading times and consume valuable bandwidth. Fortunately, there's a way to improve your images without sacrificing their visual resolution: image compression.
Image compression techniques harness algorithms to compress the file dimensions of an image while retaining its essential visual information. By incorporating these techniques, you can attain significant gains in file size without a noticeable diminishment in image quality.
- There are various approaches of image compression, including compressed and non-destructive. Lossy compression techniques offer the most significant file size minimization, but they may result in a slight loss of visual resolution. Lossless compression methods preserve all original image data, ensuring no quality deterioration.
- Investigate different compression tools and software options to find the best solution for your needs. Some popular choices include TinyPNG, ImageOptim, and copyright.io.
- Always inspect compressed images before uploading them online to ensure they meet your desired quality standards.
Effortless Image Size Reduction: Tools and Techniques
Shrinking those image files doesn't have to be a headache. With the right tools, you can quickly reduce file sizes without sacrificing resolution. Explore our curated list of applications and proven methods to make image optimization a breeze.
From free online compressors to advanced desktop applications, there's a perfect solution for every requirement. Learn how to fine-tune settings like dimension, format, and ratio to achieve the best results.
- Discover the benefits of unchanged compression for maintaining image integrity.
- Enhance your workflow with batch processing capabilities for multiple images.
- Obtain expert tips on choosing the right software based on your specific use case.
Boost Images: The Key to Faster Loading Times
In today's fast-paced online world, platform loading speed is paramount. Users expect content to appear instantly, and a slow site can lead lost traffic and disgruntled visitors. One of the biggest culprits behind sluggish loading times is heavy images. Fortunately, there are several techniques you can employ to compress your images without sacrificing quality. This will noticeably improve your site's performance and offer a better user experience.
- Select the right image format: JPEG is ideal for photos, while PNG is better for graphics with clear backgrounds.
- Minimize your images without sacrificing quality. There are many tools available that can help you in this process.
- Resize images to the appropriate size for your platform. Avoid using images that are larger than necessary.
- Employ responsive images, which automatically resize to different screen sizes. This ensures optimal display on all devices.
By following these tips, you can guarantee that your website's images load quickly and efficiently, enhancing the overall user experience.
Squeezing Pixels: Image Compression Strategies Revealed exposed
Ever wonder how those massive photographs fit snugly into your email inbox? The secret lies in image compression, a clever set of algorithms that minimize file sizes without sacrificing too much visual quality. From the ubiquitous JPEG to the cutting-edge WebP format, there's a compression strategy suited for every purpose. We'll delve into the inner workings of these techniques, exploring how they adjust pixel data to achieve the ideal compromise between file size and visual fidelity.
- Learn about the different types of image compression: lossy, lossless, and everything in between.
- Discover how algorithms like DCT|Fourier Transform manipulate pixel data.
- Examine real-world applications, from web design to high-resolution photography.
Whether you're a tech enthusiast or just curious about the magic behind compressed images, this journey will illuminate the fascinating world of pixel manipulation. Get ready to squeeze those pixels and uncover the secrets behind efficient image compress jpeg storage.
 Taran Noah Smith Then & Now!
Taran Noah Smith Then & Now! Kenan Thompson Then & Now!
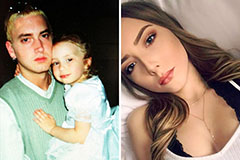
Kenan Thompson Then & Now! Hailie Jade Scott Mathers Then & Now!
Hailie Jade Scott Mathers Then & Now! Loni Anderson Then & Now!
Loni Anderson Then & Now! Mason Reese Then & Now!
Mason Reese Then & Now!